Ideal Tips About How To Draw A Square In Html

Coding for kids scratch, python, html, css, math, robotics
How to draw a square in html. Welcome to the very first tutorial of this series.in today's tutorial, you will learn how to create a square shape with css.about the series:🔴what is the se. Click on next or run to begin. First example with text surrounded by a red border.
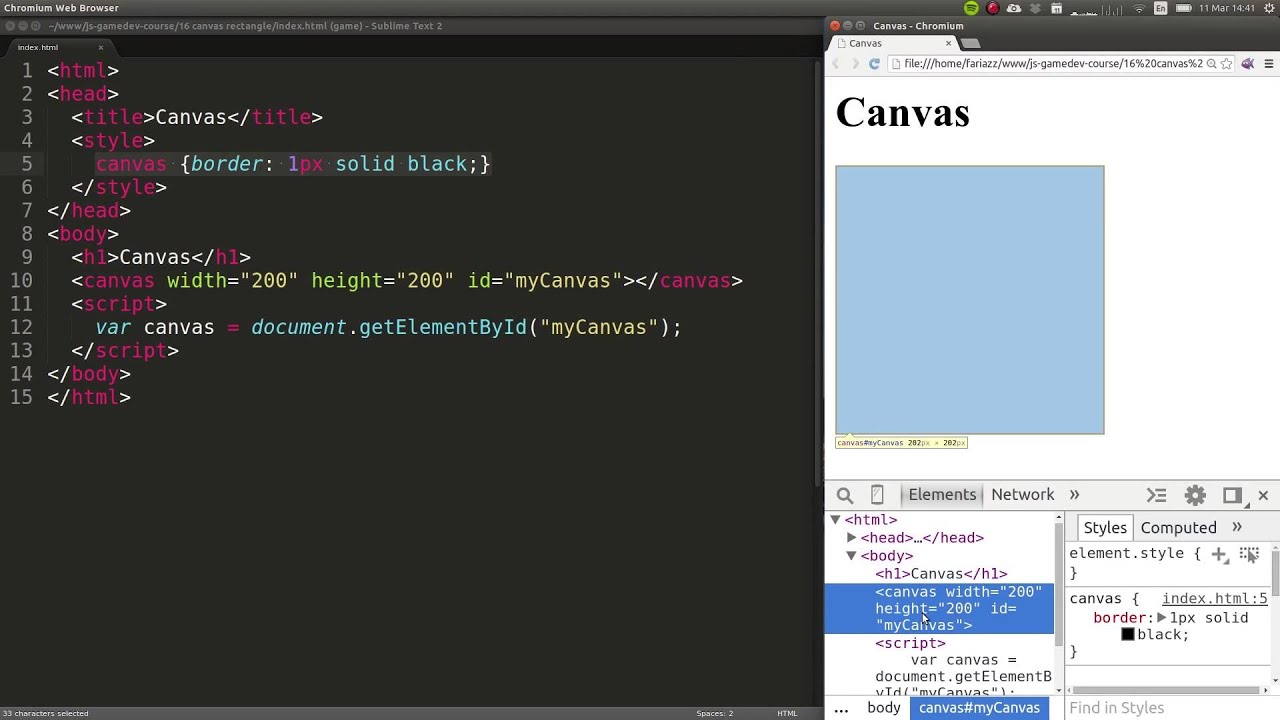
The rect () method creates a rectangle. Drawing a square in this tutorial we'll focus on understanding how webgl works by drawing a simple 2d shape. Hi i am following edward angel's introduction to interactive 3d graphics.
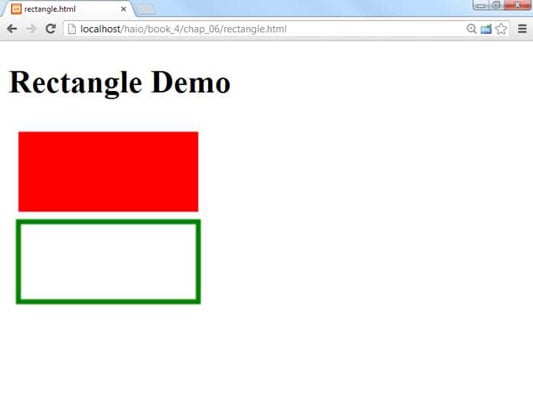
Use the stroke () or the fill () method to actually draw the rectangle on the canvas. This page shows how to construct (or draw) a square given the length of a side. Get your own website result size:
Up to 3.2% cash back product description: I modeled this script on. This example also has multiple.
Draw the diameter of the circle in a way that it divides your square into two equal parts. Tl;dr for. Now one part is a right angled triangle, which has two of its sides equal.
No css required!download adobe brackets here: I want to make a recursive maze but first i need to be able to do a basic square. Rectangle circle ellipse line polyline polygon path the following chapters will explain each element, starting with the rect element.</p>